WordPress3.0よりアイキャッチ画像が使えるようになったので
早速活用してみることにした。
←左側に表示されている、この画像のことです。
最近、こんな感じで記事の頭に画像が表示されるブログが増えてますね。
このブログも流行に乗って(?)、アイキャッチ画像を入れることにしました(・∀・)
毎回タグを手作業で打ち込んでも良いんですが
WordPress3.0では、簡単にできてしまうんですね。
アイキャッチ画像を登録する

新規投稿画面の右下にアイキャッチ画像の項目がありますので
「アイキャッチ画像を設定」をクリック。

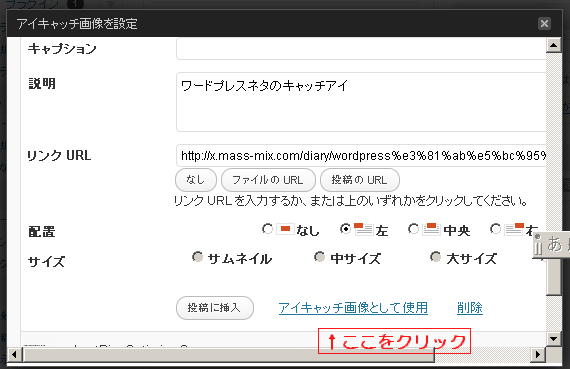
アイキャッチに使用する画像を選択し、
「アイキャッチ画像として使用」をクリック。
んで、記事を投稿。
テンプレートがアイキャッチ画像に対応していれば
これだけで記事のトップに表示されるはずです。
テンプレートが対応していなければ以下の作業を行う。
テンプレートに表示コードを追加
テンプレートに次のコードを記述します。
記述するテンプレートは
メインインデックスのテンプレート(index.php)、
単一記事の投稿(single.php)、
アーカイブ(archive.php)など。
記述する場所は、記事のタイトル()の
下あたりがおすすめ。
関数を追加
functions.phpに次のコードを記述します。
使いするのはどの場所でもOK。
分からなければ一番下に書いてみましょう。
アイキャッチ画像の表示サイズを変更したければ
functions.phpに次のコードを追加します。
「200」の数字を好きなサイズに変更してください。
最初の数字が横幅、2番目の数字が縦幅。
三つ目のfalseをtrueに変えると、
画像を縮小しないで、指定した大きさに切抜きします。
スタイルの変更
アイキャッチ画像の表示をもっと細かく設定したい場合は
スタイルシートをいじくります。
クラス名は「attachment-post-thumbnail」
普通の画像と表示方法を使い分けたい場合は
ここにいろいろと記述してみましょう。
このブログではアイキャッチ画像が、他の画像よりも
上と左のマージンが少しだけ狭くなっています(`・ω・´)















コメントを残す