ブログを書いているとユーザーからの反応が気になってきます。そしてリアクションがあるとモチベーションもアップします。
というかリアクションがないと続けていて空しくなります(*´д`)
そこで簡単にユーザーがリアクションのできる「FC2拍手」を導入してみました。
ユーザーとの交流で一番メジャーなのが、コメント機能なのですが
恥ずかしがり屋さんの日本人にとってコメントは敷居が高いです。
もしくは文字を打つのが面倒です。
コメントを書くほどでもないけれど、そこそこ役立ったり面白かったりしたときに
ちょっと何か残せる機能が欲しいのです。
ユーザーが簡単にリアクションしてくれるツールとしては、
FaceBookの「いいね」とか、はてなのブックマーク「はてぶ」とかあります。
しかしこれらは、ユーザーがそのアカウントを持っていて
尚且つ、ログインしている必要があります。
ネットサーフィンをしていて、よさげな記事を見つけたとき
「イイネをクリックしてやるか~」と、思っても
「あ、ログインしてなかった。面倒だからやっぱイイや」
ってなってしまうこと請け合いです。
「イイね」を押すためにわざわざFaceBookのアカウント作るとも思えません。
ですので、ログインもアカウントもいらずに簡単にポチっとりアクションできる
「FC2拍手」を導入することにしてみたのです(`・ω・´)
以下、導入方法。
(WordPress、FC2拍手 でググればいっぱい出てきますw)
1.FC2拍手のアカウント登録

FC2拍手
すでにFC2の何らかのアカウントをもっていれば、そいつでログインできます。
2.タグを取得

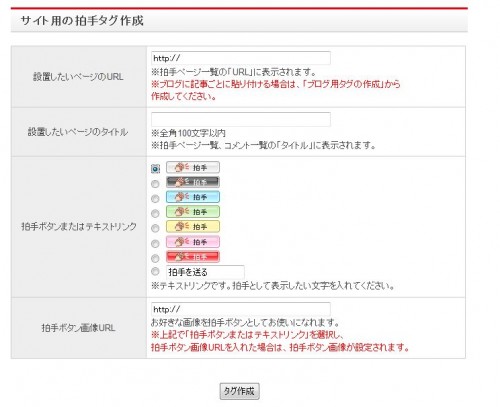
ログインしたら左のメニューから「拍手タグ/ブログパーツ」→「サイト用の拍手タグ作成 」を選択。

ブログのURLやらタイトルやら、画像やら入力して「タグ作成」ボタンをクリック。
そしてタグをコピーしましょう。
3.タグをWordPress用に改造
そのままタグを貼り付けると全ページ共有で拍手がカウントされてしまいますので
ちょいとタグを改造いたします。
改造前
<!-- FC2拍手タグここから --> <a href="http://clap.fc2.com/post/mass/?url=http%3A%2F%2x.mass-mix.com%2F&title=mass-mix″ target="_blank" title="web拍手 by FC2″> <img src="http://clap.fc2.com/images/button/white/mass?url=http%3A%2F%2x.mass-mix.com%2F" alt="web拍手 by FC2" style="border:none;" /> </a> <!-- FC2拍手タグここまで -->
改造後
<!-- FC2拍手タグここから --> <a href="http://clap.fc2.com/post/mass/?url=<?php the_permalink() ?>&title=<?php the_title() ?>″ target="_blank" title="web拍手 by FC2″> <img src="http://clap.fc2.com/images/button/white/mass?url=<?php the_permalink() ?>" alt="web拍手 by FC2" style="border:none;" /> </a> <!-- FC2拍手タグここまで -->
記事のURLを『the_permalink()』に
記事のタイトルを『the_title() 』に変更します。
4.テンプレートにペタろう
改造したタグをテンプレートにペタっと貼り付けます。
貼り付けるテンプレートは
「index.php」「archive.php」「single.php」
などの『the_content』タグの上か下あたりが良いでしょう。
はなしは変わりますが、会社のPCでペタろう使うのは辞めてください(`・ω・´)
以上で、FC2拍手の貼付け完了です。
この記事見た方は試しにクリックしてみてください。
オイラが喜びます(´・ω・`)
















コメントを残す