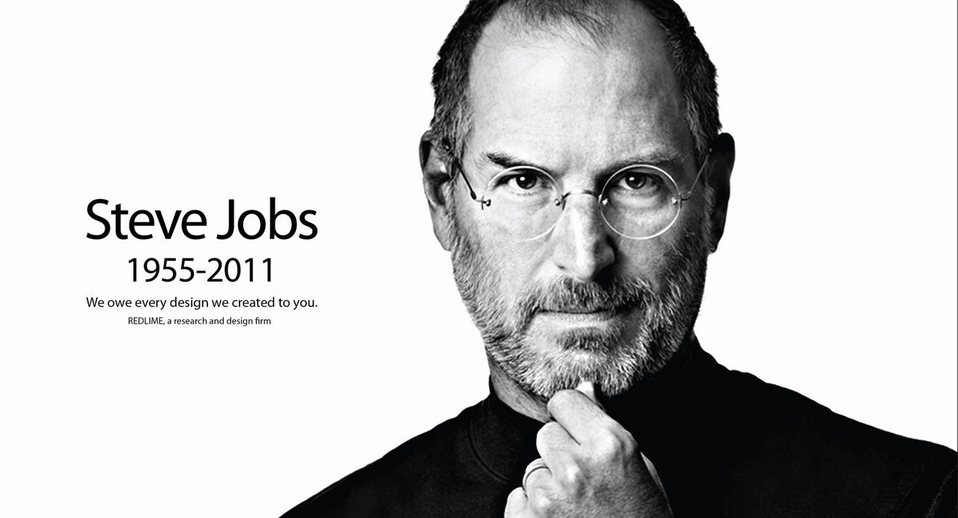
Appleの創業者であるスティーブ・ジョブズ。
iPhoneやiPadの人気はすごく、いまや知らない人のほうが少ないでしょう。
中にはジョブズに憧れる人も多くいるのではないかと思います。
「ジョブズは素晴らしい!」
「ジョブズのようになってみたい・・・」
と。
そういうわけで、ジョブズメーカーを作成してみました(・∀・)!!

これで今日からアナタもジョブズだ!!(てきとう)
サンプル
さてこれを使うと一体どうなるのか?!
ジョブズメーカーでは下記サンプルのように簡単にジョブズっぽさを醸し出すことができます。
ツイッターやブログのアイコン使うも良し、携帯電話の待受に使うも良しです!

ちょっとプレゼンが成功したくらいで偉そうにしている一般リーマンが
↓
こう!!!!


誕生日プレゼント欲しかったら靴舐めなさい!と言わんばかりのお姉さんが
↓
こう!!!!!


ピッカピカの小学生が
↓
こう!!!!!!!

あっという間にジョブス並みの知的さが溢れ出てきましたね!
※サンプル写真はフリー素材を使用しております→ぱくたそ
動作環境
スマホはiPhone6で動作を確認しました。
Androidは未確認です。
PCはchromeで動作確認済みです。
IEでは動きませんですた!!!!
ジョブズメーカー使い方
ジョブズメーカーは機能もシンプルなので使い方がカンタン!
(べ、別にスキル不足で機能が少ないわけじゃないんだからね!!)
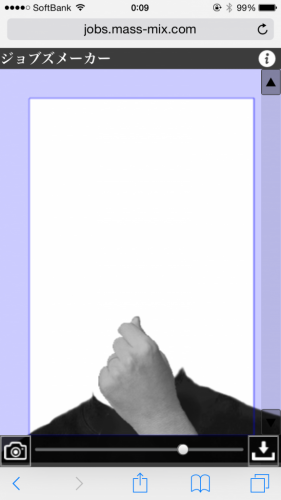
1.顔写真を選択
左下のアイコンをクリックして写真を選びます。

スマホから利用している場合は、カメラを起動して直接取り込むことも出来ます。
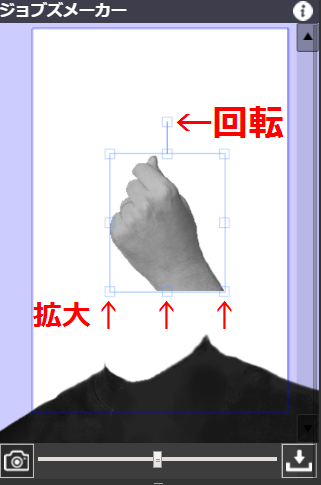
2.位置やサイズを調整
青線の枠の中が画像となります・
取り込んだ写真と手・体は移動したりサイズ変更することが出来ますので上手く調整してください。
スマホから利用している場合は、
2本指でズームや回転、1本指で移動ができます。
PCから利用している場合は
画像の周辺にある□をドラッグすることで拡大縮小、
画像真ん中上にある□をドラッグすることで回転、
画像そのものをドラッグすることで移動できます。

操作性は悪いですがご了承くださいませm(__)m
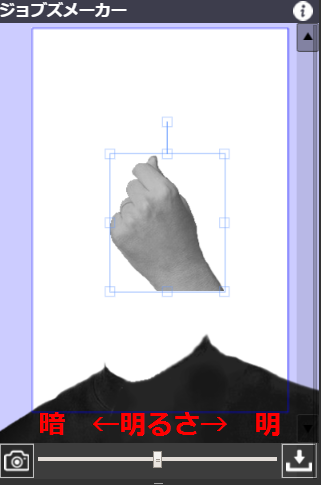
3.明るさを調整
画面下にあるバーをスライドさせることにより、顔写真の明るさを調整できます。
左寄りにすると暗くなり、右寄りにすると明るくなります。

手や体と馴染むように明るさを調整してください。
4.画像として保存
調整が完了したら右下のアイコンをクリックして画像保存します。

パソコンで利用している場合は、pngデータとしてダウンロードされます。
スマホから利用している場合は、別画面で画像として開かれますので、画像上をタップして本体に保存してください。
技術的な話
ジョブズメーカー作成にあたり下記のページを参考にさせていただきました。
html5.jp
まずは基本。
canvasを初めて使ってみるので基本から学習です。
もう大部分はコレですね!笑
canvasでいろいろ出来ちゃう有り難いjsです。
canvasド素人の自分でも、ちょっと頑張れば使えてしまうレベルです。
canvas.toDataURLメソッドを使う
canvasの画像データをダウンロードする方法。
この他にもいろいろ調べてますが、読んだサイトが多すぎて把握しきれてません(*´Д`)
お気に召していただけましたら拡散お願い致します(*´艸`*)
















コメントを残す